When the robots scan the content of your blog they look for each detail so it is important to know what is...“ALT text”, It is an attribute which should be added to any visual item on your web page for example Post Links, Product Links, Navigation Links and also for images. It’s mainly used on images to provide a text alternative to the describe the image detail. Providing an alt text to image allows all users to access the same information, whether they can see an image. Adding alternative text for images is the first principle of web accessibility. It is also one of the most difficult to properly implement. The web is replete with images that have missing, incorrect, or poor alternative text. Like many things in web accessibility, determining appropriate, equivalent, alternative text is often a matter of personal interpretation.If the robots scan your content they look for every detail and when they come across your image HTML code they do not recognize what the image is all about. It can't judge if it is an image on Vector Icons or Template. To let robots index each of your images you must add an alt Tag This alt Tag was introduced by Google so that images could be well described, categorized and indexed. This Tag tells the robot about the purpose of the image. So let's start the tutorial.
Add Alt Text Using Blogger Post HTML Editor
1. Go to your blogger post html editor.
2. Click on image icon on the top menu.
3. Upload your image and then click on image you can see option like screenshot below.
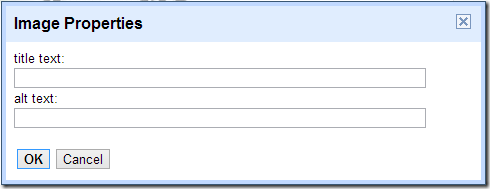
4. Click on Properties.
6. In title text add your image title.
7. In alt text tell Google Robots more about your image..8. Click OK. You’re done!!
Add Alt Tag Manually To Your Images
pre="" style="background-color: #fff8e8; border: 2px solid rgb(255, 231, 175); clear: both; color: #333333; font-family: 'Courier New', monospace; font-size: 14px; line-height: 18px; margin: 25px 5px; outline: none medium; overflow: auto; padding: 0px; vertical-align: baseline;"> <img src="image example link" />
2. Image link with alt tag
This way you will turn your images into a traffic driving source and can expect fair amount of increase in daily visitors just by adopting the habit of Image Tagging. Use the image alt attribute the way it was used, to provide useful information to your website visitors no matter how they access your website.<img src="image example link" alt="alt tag tutorial" />
Take Care Friends!







No comments:
Post a Comment